
|
トップページ (AmpiTa Operation Manual) ├ 概要 (About AmpiTa) ├ インストールと起動 (Introduce) ├ 基本設定・各種テスト (Setup) ├ データ受信・集計 (Data analysis) ├ データ登録(入力) (Register) ├ ネット・ウェブ・SNS (Website) └ 参考資料 (Reference) |



























さくらのレンサバ |

Chrome |

Edge |



















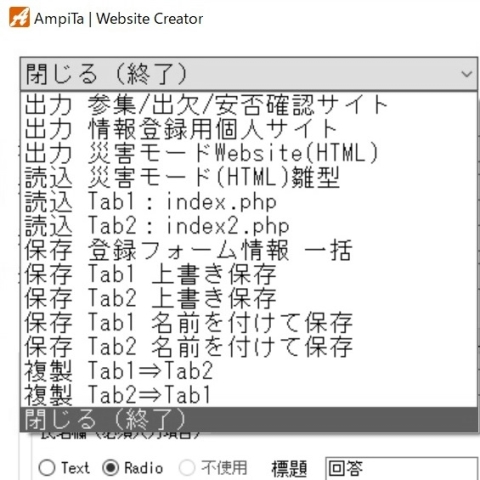
多用途安否確認システム『AmpiTa』のマニュアルはAmpiTa Projectが制作しています。 (C)2013-2022 AmpiTa Project