★今日の課題★
Katteneのプラグインに何らかの異常構文がありページが表示されない問題
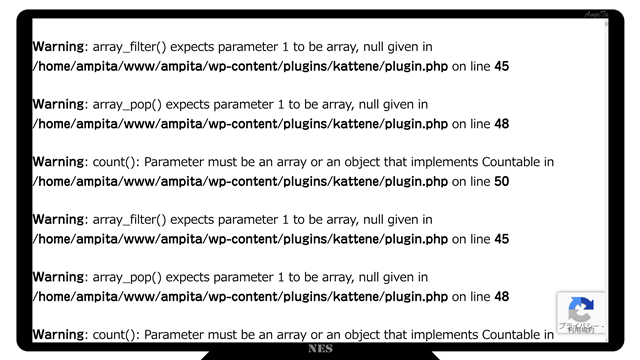
ページが表示できない
ウェブサイトとしては致命的なエラーが発生しました。
ページを開くと『Warning』の見出しとともに、無数のエラー表示が出ていました。
このページは本来は下図のような感じで始まるのですが、白背景に黒文字のエラーしか出ていません。
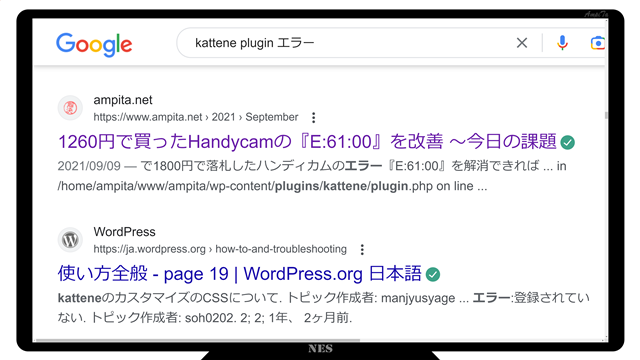
Google検索でもエラーを拾われた
Googleの検索でリストされる当サイトのページについて、コンテンツが『/wp-content/plugins/kattene/plugin.php on line』などと出てくるようになってしまいました。
SEO対策としては、悪い方向にあると思います。
プラグインのPHPファイル
エラー表示を見る限りでは、ワードプレスの『wp-content』ディレクトリ内にあるプラグイン集の『Kattene』のプラグインファイルに構文エラーがあると指摘しています。
Warning: array_filter() expects parametaer 1 to be array, null given in
/home/ampita/www/amipita/wp-content/plugins/kattene/plugin.php on line 50行番号は45、48、50行目にそのエラーがあると警告されているので、問題箇所が複数にわたるようです。
今回エラーを発見したページは10カ所以上でKatteneを使っているので、その数の3倍はエラー表示があるので何十行にもわたって繰り返し警告されています。
Katteneとは?
Katteneとは、アフィリエイトのリンクボタンを簡単に作れるプラグインです。
Amazonや楽天などが混在していても、1つのまとまった形、同じデザインのボタンで表示することができるようになるプラグインです。
『カエレバ』というのも類似のツールです。筆者は以前、Katteneを主力として使っていたので、いまでもKatteneを使ったページが残っています。

何らかのアップデートとバッティング?
まず、プラグイン『Kattene』を調べてみると、最終更新日は1年以上前のようなので、こちらのアップデートは関係ないようです。
いつからか、このWordpressのバージョンには不適合となっているようですが、いつからかはわかりません。

Wordpressは『6.1.1』が適用されています。

他のプラグインのアップデートをここ1週間くらいで見てみると昨日(3月17日)にAll in One SEOが4.3.3へ、4日前(3月14日)にはSite Kit by Googleが1.96.0へアップデートしています。
ざっと見たところ、どれが悪影響とかわかりません。
Katteneを使っていないページは正常
ウェブページは100以上あるので色々とチェックしてみましたが、おそらくKatteneを埋め込んであるページだけが異常です。
少なくとも、Katteneを使っていないページは閲覧できています。
閲覧できないページにKatteneがあるかどうか、確認できないのですが、ページタイトルなどから推察すると、おそらく設置してあるページです。
無効化は無効
まずは Kattene を『無効化』してみました。
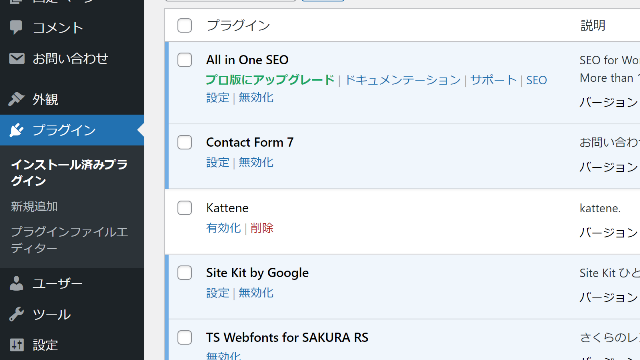
無効化の方法は、プラグイン設定画面を開き、対象となるプラグインの所に書かれている『無効化』をクリックするだけです。
すると表示が『有効化』に変わるので、これでプラグインは動作していないことになります。
残念ながら、この操作では改善しませんでした。

削除は効果あり
プラグインを削除することには一定の効果がありました。
削除の方法は、プラグイン設定画面を開き、対象となるプラグインの所に書かれている『削除』をクリックするだけです。

確認を問われて『OK』するとプラグインは削除され、サーバを見ても『plugin』フォルダに『kattene』フォルダは見当たりません。

削除では根治しない
プラグインの削除に効果はあったのですが、根治はしませんでした。
白背景の黒文字で何も表示されないという段階からは脱し、ページは表示できるようになりました。
しかしながら、Katteneのために挿入したHTMLタグが、単なる文字列として表示されてしまっているので、ページは見づらい状態になっています。
誰かに読んでもらうためのページであれば、この表示では読む気が失せると思います。
一部で正常に表示されるコンテンツがあるものの、見づらい状態であることは間違いないです。

[kattene] { “image”: “https://ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B08LK8N8GG&Format=_SL160_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=s30104406-22&language=ja_JP”, “title”: “audio-technica ワイヤレスネックスピーカー AT-NSP300BT”, “description”: “オーディオテクニカ製。Bluetooth5.0。本体約75gの軽量設計。連続再生13時間。microSDメモリーカード対応で通信を使わない方法も使えます。”, “sites”: [ { “color”: “orange”, “url”: “https://www.amazon.co.jp/audio-technica-%E3%83%AF%E3%82%A4%E3%83%A4%E3%83%AC%E3%82%B9%E3%83%8D%E3%83%83%E3%82%AF%E3%82%B9%E3%83%94%E3%83%BC%E3%82%AB%E3%83%BC-Bluetooth5-0-microSD%E3%83%A1%E3%83%A2%E3%83%AA%E3%83%BC%E3%82%AB%E3%83%BC%E3%83%89%E5%AF%BE%E5%BF%9C-AT-NSP300BT/dp/B08LK8N8GG?th=1&linkCode=ll1&tag=s30104406-22&linkId=fd84017a5523d43c9f6d8f304776bf43&language=ja_JP&ref_=as_li_ss_tl”, “label”: “Amazon”, “main”: “true” }, { “color”: “pink”, “url”: “https://hb.afl.rakuten.co.jp/hgc/114c19c0.4730a408.114c19c1.be32954c/?pc=https%3A%2F%2Fsearch.rakuten.co.jp%2Fsearch%2Fmall%2FAT-NSP300BT%2F&link_type=hybrid_url&ut=eyJwYWdlIjoidXJsIiwidHlwZSI6Imh5YnJpZF91cmwiLCJjb2wiOjF9”, “label”: “楽天市場” }, { “color”: “red”, “url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3583978&pid=887051089&vc_url=https%3A%2F%2Fshopping.yahoo.co.jp%2Fsearch%3Ffirst%3D1%26ss_first%3D1%26ts%3D1653033623%26mcr%3Da630bcd6ea6fdae3d314bbd1150882c9%26tab_ex%3Dcommerce%26sretry%3D0%26area%3D28%26astk%3D%26aq%3D%26oq%3D%26p%3DAT-NSP300BT%26sc_i%3Dshp_pc_search_searchBox_2”, “label”: “Yahoo!” } ] } [/kattene]根治術はALPH
結果として、KatteneのコードをALPHで置き換えることで課題は解決しました。
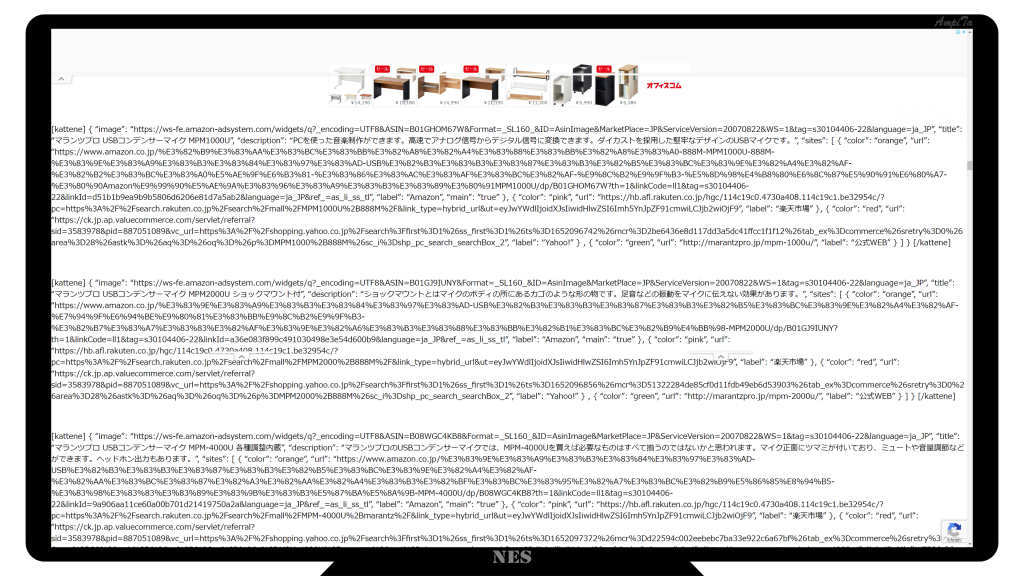
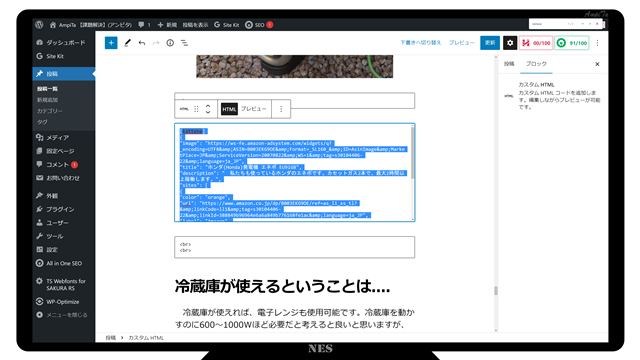
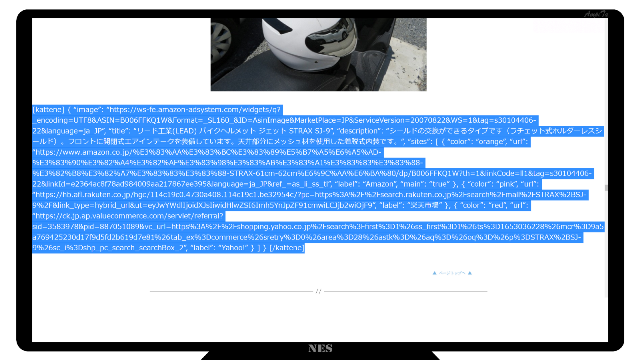
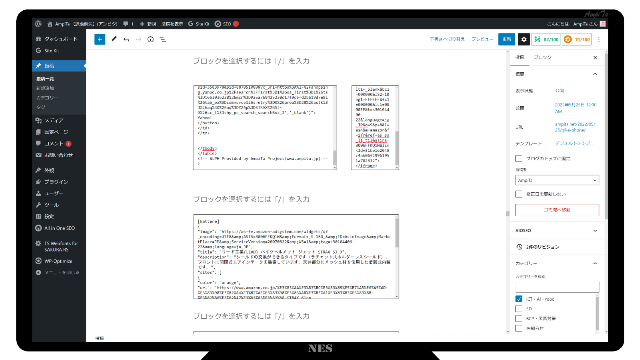
異常発生後のウェブページ、プラグインを削除すると下図のような表示になっていました。
文字がたくさん書かれている部分が1つのKatteneのコードです。
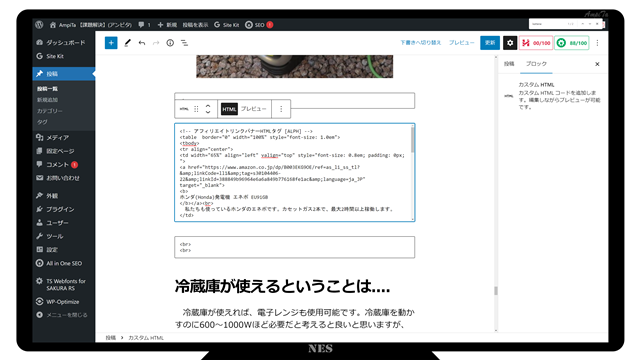
そのコードをコピーして、ALPHの変換機能を用いてHTMLコードに書き換えて、傍に貼り付けた状態が下図です。
編集画面で言うと下図のようになります。
不要になったKatteneのコードを削除すると下図のように、それなりにスッキリした見た目になります。
ALPHはプラグインを使っていないので、見た目はチープですが、外部のアップデート等の影響を受けづらいので安定性には期待が持てます。
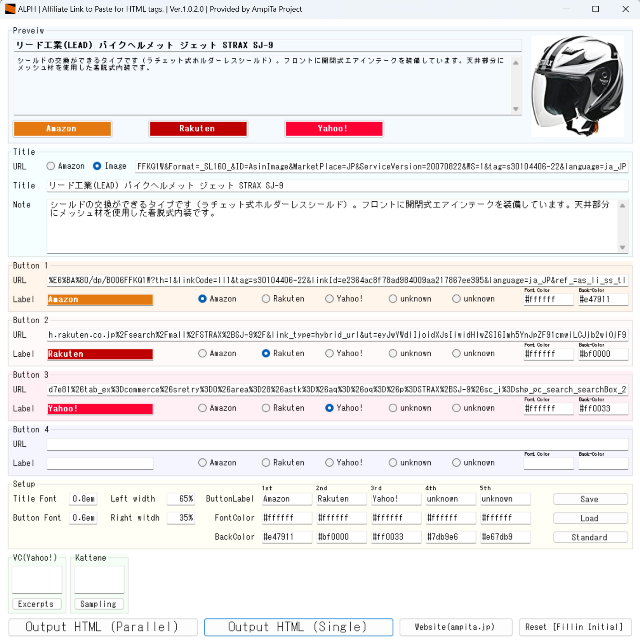
ALPHでの処理(1)素早く
結果として、KatteneのコードをALPHで置き換えることで課題は解決しました。
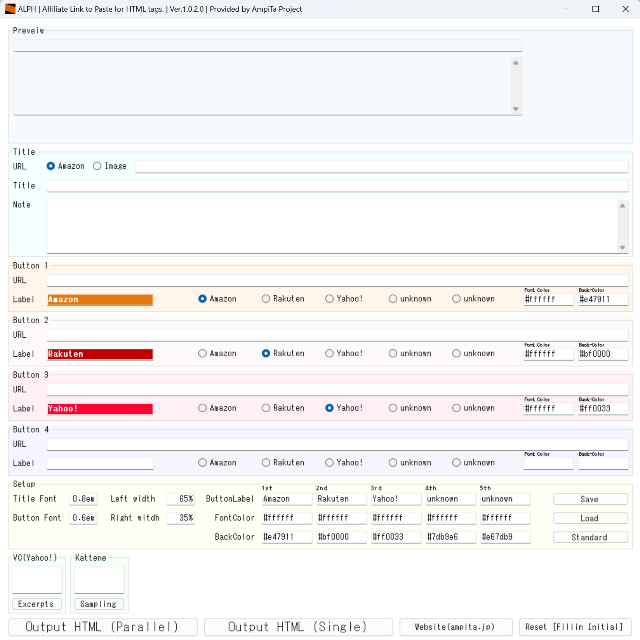
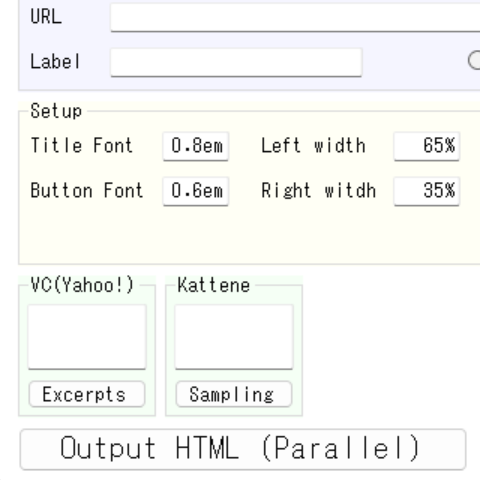
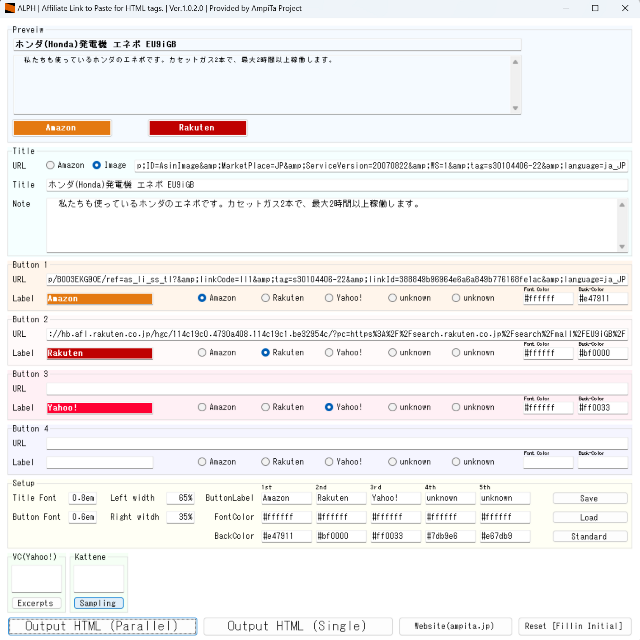
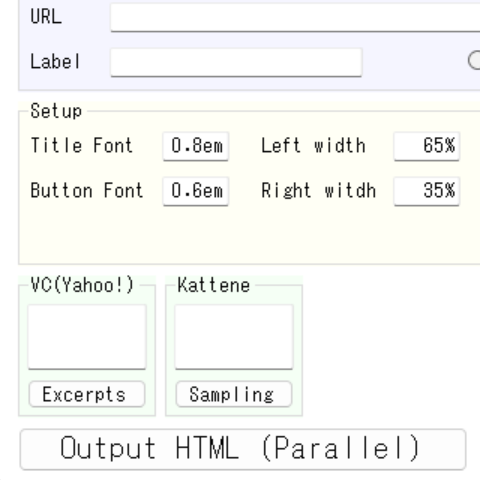
ALPHの画面構成はこのような感じです。ALPHは1枚の画面ですべて解決するソフトウェアです。
処理の最初の手順は、既存のKatteneのコードをウェブページからコピーしてくるところからです。
Wordpressであれば、まずは投稿ページの検索窓に『Kattene』と入力してページ内にKatteneのコンテンツがあるページを探します。

該当のページを編集画面にしておきます。
編集画面でページ内検索をします。
キーボードの Ctrl キーを押しながら F キーを押すと検索窓が現れるので『Kattene』と入力すると、ページ内に

見つかった Kattene のブロックをクリックし、キーボードの Ctrl キーを押しながら A キーを押してすべて選択状態にしたのち、キーボードの Ctrl キーを押しながら C を押してコピーします。

次にALPHを起動します。
画面の端の方に『Kattene』という枠(グループボックス)があるので、そこの白いテキストボックス内に、先ほどコピーしたKatteneのコードを貼り付けます。


『Sampling』(サンプリング)ボタンを押すと、必要なデータを抜き取り、対象となるテキストボックスに自動入力します。
サンプリングボックス内にフォーカス(カーソル)がある状態でキーボードの Enter キーを押しても同様の効果が得られます。
実行され処理が最後まで至ると、テキストボックス内に入力したKatteneのコードは自動消去されます。

最後の仕上げに、リンク先のショップ名とボタンの表面カラーを指定します。
出力ボタンを押すとHTMLタグ(コードが出力されます。

Wordpressの投稿編集画面に戻ります。
Katteneのコードが入力されているブロックを選択し、すべて上書きします。
キーボードの Ctrl キーを押しながら A キーを押してすべて選択状態にしたのち、キーボードの Ctrl キーを押しながら V を押してペーストします。
これで Kattene のコードが消え、ALPH のコードが記載されます。

同様に、ページ内検索を繰り返してヒット件数がゼロになるまで処理を実行します。
ゼロになったのち、更新ボタンを押して編集を確定します。

ALPHでの処理(2)ひと手間
まずはWordpressの編集画面から既存のKatteneのコードをコピーしてきます。
下図のように閲覧画面でもコードが顕わになってしまっているのでそこからコピーしても構いませんが、最終的に編集画面で貼り付けが必要になるので、編集画面で取得する方が効率的です。
コードは適当に全体をコピーできれば大丈夫です。前後に多少の空白や改行が入っていても処理できます。

次にALPHを起動します。
画面の端の方に『Kattene』という枠(グループボックス)があるので、そこの白いテキストボックス内に、先ほどコピーしたKatteneのコードを貼り付けます。


『Sampling』(サンプリング)ボタンを押すと、必要なデータを抜き取り、対象となるテキストボックスに自動入力します。
下図の例ですとImage、Title、Note、URLの各欄にデータが仕分けられて入力されています。

最後の仕上げに、リンク先のショップ名とボタンの表面カラーを指定します。
出力ボタンを押すとHTMLタグ(コードが出力されます。
Wordpressの場合、ページの途中で『カスタムHTML』を挿入し、そこに先ほど出力したHTMLタグ(コード)を貼り付ければリンクが作成されます。
ここではひと手間かけて、先にカラムを挿入し、左を75%、右を25%に設定します。
左のカラムにカスタムHTMLを挿入し、そこにALPHが出力したコード(Single)を貼付します。
右のカラムには、Amazonで出力した画像とテキストのリンクタグを貼付します。

この方法で作成したアフィリエイトリンクが下図です。
元々、バイクとヘルメットの画像の下にKatteneのコードがあったのですが、そこにカラムが挿入され、コンテンツとしてALPHで作成したタグと、Amazonで作成したタグが表示されています。

ALPHとは?
ALPHは『Affiliate Link to Paste for HTML tags.』から命名された、アフィリエイトリンクバナーをHTMLタグだけで作るためのソフトウェアです。
特徴は、プラグインを使わず、古典的なHTMLタグだけでバナーボタンを作成することです。
Vectorで無償提供されています。
詳細は開発者サイト(ampita.jp)をご参照ください。
おわりに
今回、突然のページ表示不可に遭遇し、何とか数時間で解決に至りましたが、発見までの数日か数か月かわからない期間は、閲覧者が来ない、SEO対策も無駄になる期間が発生してたと思われます。
プラグインを使うことのリスクを改めて知る事となりましたので、今後のプラグインの在り方について再考していきたいと思います。
最後までお読みいただき、ありがとうございました。