★今日の課題★
先日、イラレを使ってイラストをsilhouette studioで活用する方法は確認しましたが、今回はパワポでイラストを作る方法を試してみました。
今回のゴール
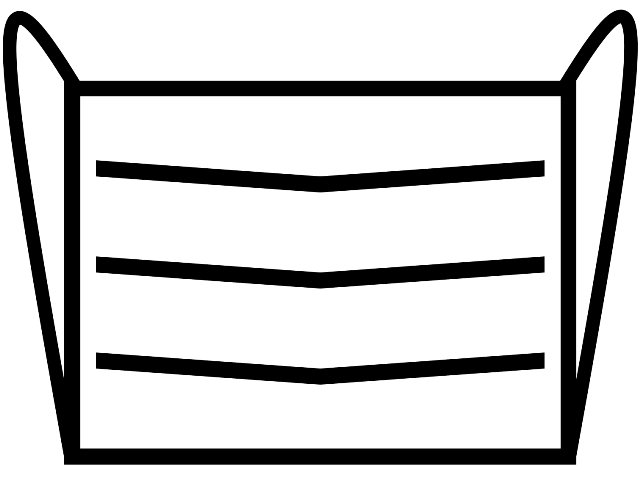
今回のゴールは下図のような物です。
マスクを着用してくださいという文字と、イラストです。

記事を動画化
今回の記事は、作業の部分を動画にまとめています。
方法を知りたい場合、記事を読むよりラクだと思います。
パワポでイラストづくり
MicrosoftのOfficeシリーズには、プレゼンテーションに使うPower Point(以下『パワポ』とします)というソフトがあります。
昔は学術関係者や医療関係者など一部の人がスマートに使いこなす感じでしたが、今では高校や大学のレポートでも使うようになり、会社でも多用している所が多いと思います。
OfficeにはWordやExcelなどと共通して図画作成を補助する機能があります。
今回、PowerPoint(パワポ)を使ったのは、キャンバスのサイズを自在に変更できるからです。
縦横比
パワポでイラストを作る際、サイズはcm単位になり、画像データになればピクセルになるので、絶対値はあまりあてにしていません。
重視しているのは縦横比です。
今回は4:3にしましたが、だいたい使うのは下記のものです。
- 1:1
- 4:3
- 16:9
イラストでは1:1で作る事が最も多いです。
今回はマスクなので横長、スペースの都合もあるので4:3にしました。イラスト単体で横長ならば、16:9にすることが多いです。
図形の組合せ
Adobe Illustartor(以下『イラレ』とします)を使う場合は、様々な曲線などが使えるので、それなりに素晴らしい図画を描くことができると思います。
パワポで描画する場合は四角や丸の組合せになるので、さほど感動する絵は作れないと思います。
今回はカッティングマシーンで切れるレベルでのイラストを、短時間で作ろうと思ったのでイラレではなくパワポで作ってみました。
イラレは何万円も払って調達する重たいソフトなので誰もが使える物ではありませんので、今回は説明も兼ねているので汎用性の高いパワポを使ってみようと思いました。
耳のゴム紐はオリジナル
パワポの機能でも、フリーハンド的に描くことはあります。
今回唯一のフリーハンド、もしどなたかが真似してデータを作った場合でもそれぞれに違いが生まれると思います。
ディテールはアイディア次第
マスクのディテールをどう表現するかはアイディア次第です。
今回はヒダを入れてみました。
今から考えると、ステッカーのメディアに白色を使う場合は切り落とす部分を最小化した方がマスクっぽかったなと思いました。
次への反省です。

シルエットスタジオでカットデータ制作
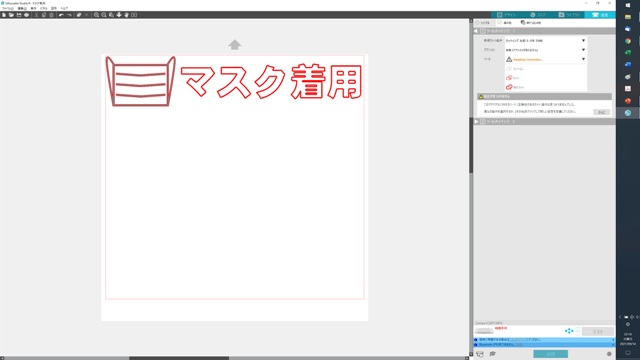
イラストはシルエットスタジオに挿入して活用します。
画像挿入後、右側のアイコンから『トレース』を選び、イラストを選択します。
トレースを実行すると輪郭が描かれます。
文字を適当に入れます。サイズのバランスは好みで決定します。
最後に送信ボタンを押すとカットされるラインがプレビューされます。

一連の作業
今回の一連の作業を動画にまとめました。
自宅にはマスク着用を促す場所がないので貼付することができず、他の物を参考動画として最後に付けています。
今回はMicrosoft Power Point(パワポ)を使ってイラストを作り、silhouette studioでカットデータを制作し、silhouette CAMEO 4でカットしました。
特に問題なく一連の作業は進みました。
作ったは良いが、貼る場所が無いのでお蔵入りになりましたが、イラストを作ってカットする作業は確認できました。