★今日の課題★
katteneのコード入力のミスを減らしたい
WordPressのテーマを『Twenty Twenty』に変更し、スッキリしたデザインになったの良かったのですが、iframeを使ったAmazonアフィリエイトなどが体裁崩れを起こしてしまいました。
調べてみるとCSSを書き換えれば直りそうでしたが、実はそれほど簡単な事でも無さそうでした。
そこで、アフィリエイトを簡便化するプラグインがあると聞いたことがあったので、搭載することにしました。
今回の導入は『kattene』です。『カエレバ』や『ヨメレバ』も良いのですが、細かな設定がセルフ式のカッテネを試用してみることにしました。
カッテネとは?
カッテネとは、アフィリエイトのリンクをひとまとめにできるWordPress用のプラグインツールです。
リンク先は自動的に生成されるのではなく、自分でリンクURLを登録するタイプです。
リンク先は最小1つ、最大5つ設定できます。
体裁としては左側に画像、右側の上段が商品名などのタイトル、その下に説明文を入れられます。右の下段にはリンクボタンが1~5個配置されます。
カッテネのインストール
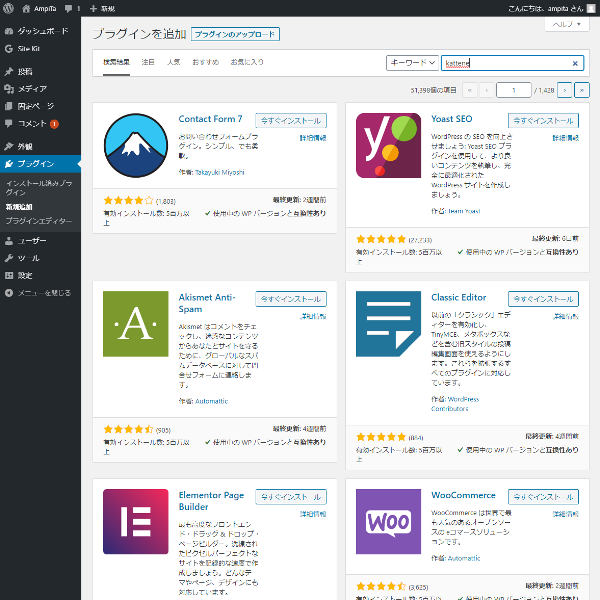
カッテネはWordPressのダッシュボードからインストールします。
ごくありふれた方法と申しましょうか、プラグインの普通のインストール方法です。

- WordPressにログインし、ダッシュボードを開く
- 左側のメニューからプラグインを選択する
- プラグインのサブメニューから新規追加を選択する
- 追加画面の右上にある検索窓に『kattene』と入力する
- Katteneのアイコンを探し『今すぐインストール』を押す
- インストール完了後『有効化』を押す
カッテネのコード入力
カッテネを使ってアフィリエイトのリンクを貼り付ける場合、コードを入力しなければなりません。
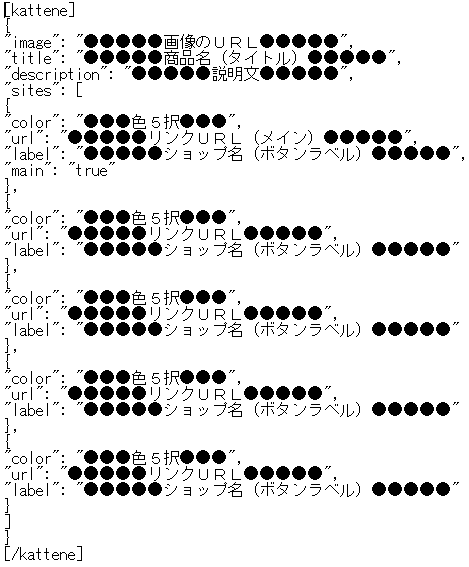
WordPressの記事投稿画面でブロックをHTML入力にして、以下のようなコードを入力します。
黒丸(塗)で囲んだ場所には毎回、任意のテキストを入れます。
それ以外の黒文字部分は定型化できます。フォーマットとして持って置き、コピペして使うのが普通かなと思います。
上の方にある『main』までの部分は必須、中段以降は任意です。
選べる色は5色です。
orange、blue、pin、red、greenです。記号ではなくテキストで入力します。
面倒くさそう
これを見て、最初に思ったのが『面倒くさそう』です。
次に、入力してみて『間違えそう』と思いました。
便利ツールを作るしかない(!?)
横着者の私は、こうした作業が苦手なので、便利ツールを探すという事から始めます。
しかし、見つからない。
仕方が無いので、便利ツールを作ることにしました。
ボトルネックは入力の見づらさ
おそらくネックは、入力の見づらさだと思います。
いま、どこを入力しているのか、あと何を入力しなければならないのか、このカンマは必要なのか、よくわからなくなってきます。
また、色もテキストデータではわかりづらくなります。
要するに、整理してやれば良いだけなので、整理する画面を作成することにしました。
Visual Basic 2010
今は2020年ですが、使うソフトはVBの2010です。
たぶん画面(form)は1~2枚だと思ったので、簡単に考えていました。
想像通り、さほど難しくはなく、10時頃にスタートして、18時頃には初版完成、手直しして20時頃には完成しました。
昼食、夕食、入浴、電話やメール、それなりに仕事もしていたので正味10時間ではありませんが、だいたい1人日(1人工)でした。


Kattene Text Maker
特にカッコイイ名前も思いつかないので、プロジェクトにはカッテネ・テキスト・メーカーと名付け、ソフトの名前もそのままにしました。
アイコンも手抜き感が否めませんが、シンプルです。

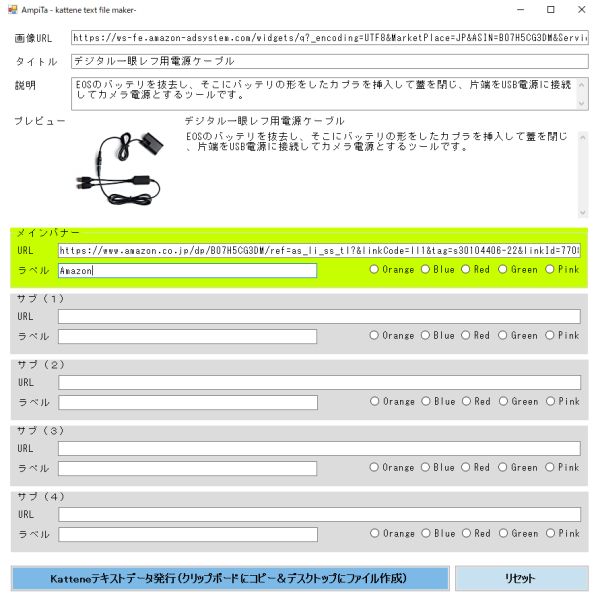
画面構成は、まんま
画面には、コードとして入力せよとされている項目だけが並んでいるシンプルな画面です。
最上段には画像URL、タイトル(商品名)、説明を入力する欄を配置しました。
ここに入力すると、中段にあるプレビュー欄が反応し、入力内容が即座に反映されます。
仮の体裁確認ができます。
特に画像は、リンクを間違えていると表示できず、広告としての機能を失いそうなので、チェックが必要かなと思いました。

下方はアフィリエイトサイトを入力する欄が5つ続きます。
1番上はメインとなるリンクなので必須、2~5番目はサブなので空白でもOKです。
私の場合、ほとんどがAmazon、ときどき楽天という程度なので5つも使うことは無いと思います。
熱心な方は5番目まで使うのでしょうが、その際の不便さがわからないので、どこかで不満を聞いたらこのソフトにも反映したいと思っています。
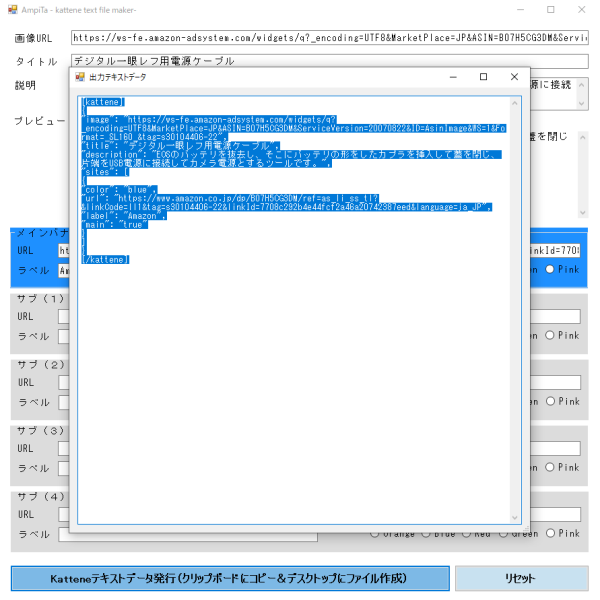
出力は3種類
出力はテキストデータさえあれば良いので1つかなと思いましたが、作っているうちに3つになりました。
1つ目は、このソフト内の画面です。テキストボックスにプレーンテキストとして出力されます。
2つ目はクリップボードです。どうせコピーして貼付するならと、先回りしてクリップボードに格納しています。
3つ目はテキストファイルです。バックアップを残したいとか、他のページでも使いたいという場合に、便利かなと思って自動生成しています。
自分用のソフトウェアなので、これで十分です。データベース化するほどアフィリエイトを管理していませんし、月数百円も収入があるかどうか、という程度なので、そこまでしても不採算です。

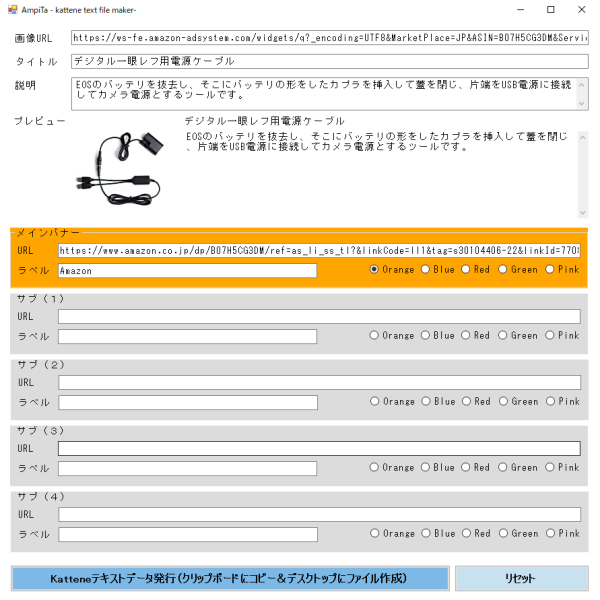
簡易カラーチェック
色は忠実には再現していませんが、選んだ色はどれかということが一目でわかるように、対象項目の背景色を変化させました。
個人的に、一番使いそうなオレンジをラジオボタンの左にしました。
また、色を選び忘れたときも自動的にオレンジが選択されるようになっています。

ソフト配布
同じ事で困っていて、このソフトでも良いから使ってみようという方が居るかもしれないので、配布の手配をしました。
Vectorに掲載しましたので、ご興味のある方はダウンロードしてみてください。
Vector:Kattene Text Maker (カッテネ テキスト メーカー)
今日の解決策は『ソフトを作って、入力しやすくする』でした。
最後までお読みいただき、ありがとうございました。